GTmetrix PageSpeed Devices for Surveillance and Enhancing Internet Site Rate
Maximize Web Site Performance With Gtmetrix Pagespeed Analysis
In today's digital landscape, site performance is critical for individual fulfillment and retention, making tools like GTmetrix important for performance evaluation. By checking out essential metrics such as Page Load Time and performance ratings, services can reveal hidden ineffectiveness that may prevent their online presence.
Understanding GTmetrix Review
GTmetrix is an effective device developed to assess site efficiency, providing important insights that help enhance loading speeds and enhance customer experience. By offering detailed records on numerous facets of a web site's efficiency, GTmetrix enables developers and web designers to determine potential bottlenecks and boost total performance.

In addition, GTmetrix permits individuals to test their sites from numerous geographical locations and across various devices, making sure a comprehensive performance assessment. This capability is essential for recognizing exactly how numerous variables, such as web server place and device type, can influence user experience. Generally, GTmetrix functions as a vital resource for any person seeking to maximize their web site's performance and provide a seamless experience to users.
Key Metrics to Assess
Analyzing crucial metrics is essential to recognizing a web site's efficiency and identifying locations for renovation. GTmetrix gives several important metrics that offer understandings into a site's effectiveness.

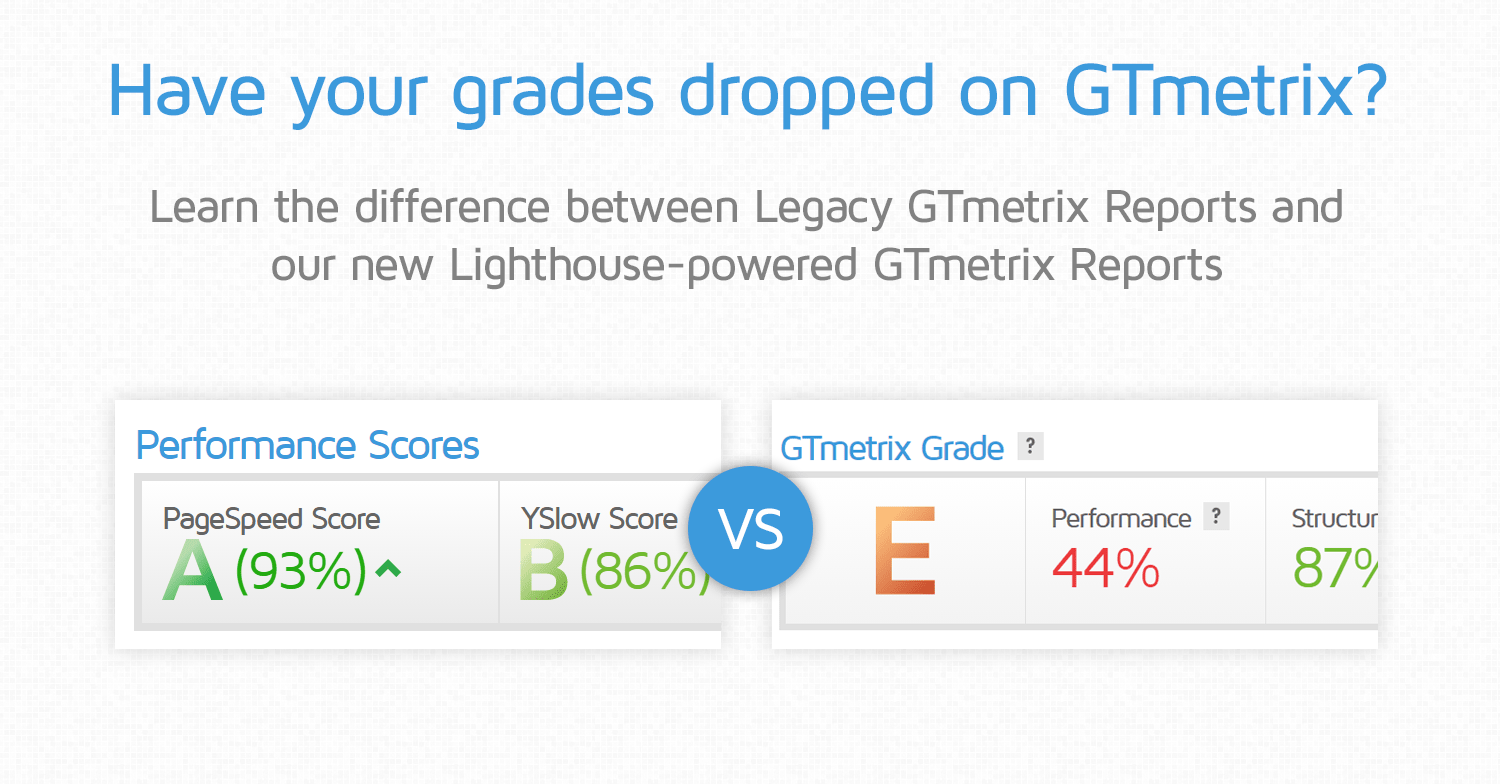
An additional essential metric is the PageSpeed Score, which assesses a website's performance based upon various elements and best practices. The YSlow Rating enhances this by evaluating the website according to Yahoo's efficiency standards.
In addition, evaluating the Waterfall Graph is crucial, as it aesthetically represents the loading sequence of all page components, permitting the identification of traffic jams or delays. Last but not least, the number of Demands suggests how many resources are filled, which can influence lots times; reducing these requests typically leads to enhanced efficiency. Concentrating on these essential metrics will certainly help enhance website effectiveness properly.
Interpreting GTmetrix Records
Comprehending the intricacies of a GTmetrix report is essential for web designers and programmers intending to improve site performance. gtmetrix pagespeed. A regular report is split right into numerous key sections, including the efficiency rating, waterfall chart, and recommendations. The performance rating, stemmed from both Google Lighthouse and Web Vitals, supplies a quick picture of just how well the website is executing, with ratings varying from 0 to 100
The waterfall graph aesthetically represents the loading sequence of page aspects, allowing customers to recognize traffic jams. Each entry in the chart details the request made, the duration taken, and the kind of resource, facilitating a granular analysis of packing time.
Furthermore, the recommendations section offers actionable insights customized to the details efficiency concerns found. These ideas are commonly classified by their prospective effect on efficiency, assisting designers prioritize which alters to execute first.
Implementing Recommended Changes
After analyzing the insights provided in the GTmetrix report, the following action involves carrying out the suggested changes to enhance website efficiency. Prioritization is vital; emphasis first on high-impact tips that can produce instant results.

Next, deal with any render-blocking sources identified in the report. This often entails delaying the loading of JavaScript and CSS documents or inlining essential designs. By improving these components, you can improve regarded filling times and general user experience.
Utilize internet browser caching to save often accessed resources in your area on customers' gadgets. This minimizes web server demands and increases web page loading for return site visitors.
Lastly, consider applying a material shipment network (CDN) to distribute material more successfully throughout various geographical locations, lowering latency.
Each of these adjustments can considerably boost site performance, leading to improved individual complete satisfaction and possibly greater conversion prices (gtmetrix pagespeed). By methodically applying these suggestions, your website will certainly be better placed to execute optimally in today's affordable digital landscape
Tracking Efficiency In Time
Regularly monitoring web site efficiency is crucial for keeping optimum efficiency and individual experience. With time, numerous variables, such as updates to web innovations, adjustments in individual behavior, and enhanced web traffic, can dramatically affect your website's performance metrics. Utilizing tools like Gtmetrix enables systematic monitoring of key performance signs see this page (KPIs) such as web page lots times, overall web page size, and the number of demands.
Developing a regular surveillance timetable is vital. Weekly or monthly evaluations can assist identify trends and pinpoint certain issues prior to they intensify into bigger issues. By examining historic performance information, web designers can correlate modifications in performance with specific updates or material enhancements, allowing notified decision-making concerning future optimizations.
Additionally, setting performance benchmarks based on industry requirements offers a clear target for ongoing enhancements. Alerts for considerable performance deviations can even more enhance responsiveness to prospective problems. On the whole, a positive strategy to checking makes certain that your site stays competitive and satisfies the evolving assumptions of customers. Executing these methods will certainly not just enhance user complete satisfaction yet also add to boosted online search engine positions and total web site efficiency.
Final Thought
In final thought, leveraging GTmetrix PageSpeed evaluation substantially boosts web site performance by offering vital insights right into performance metrics. Continuous tracking of efficiency metrics makes certain that enhancements are endured over time, permitting read what he said for an aggressive strategy to emerging problems.
In today's digital landscape, site effectiveness is vital for individual fulfillment and retention, making tools like GTmetrix vital for performance analysis.Additionally, GTmetrix enables individuals to evaluate their sites from multiple geographical places and throughout various gadgets, guaranteeing an read here extensive performance examination. Generally, GTmetrix serves as an important source for anyone looking for to enhance their website's efficiency and provide a seamless experience to customers.
By examining historical efficiency data, web designers can associate changes in efficiency with material additions or details updates, making it possible for educated decision-making regarding future optimizations.
In conclusion, leveraging GTmetrix PageSpeed evaluation considerably improves website performance by offering essential understandings right into efficiency metrics.